みなさん、こんにちは。整えるの大好き、すいかです。
ブログを書き始めてから、「これってどうやるの!?」の連続で検索が止まりません。
そして、調べれば解決できるから本当にありがたい・・・
ということで、ここではブログ初心者の私が

この機能、使える!!
と、感動したものをシェアします。
備忘録としてどんどん追加していこうと思います◎
使っている色を知りたい
・この色と同じ色をもう一度使いたい!
・画面上で使われている色を自分も使いたい!
こんな時に役立つのが「ColorPick Eyedropper」。
chromeウェブストアからダウンロードできる拡張機能です。
本当にすごく簡単に実装できますし、使い方も感覚的で簡単◎
とっても簡単!3ステップで実装できます。
1 chromeウェブサイトにアクセス
chromeウェブの「ColorPick Eyedropper」にアクセスします。
2 ColorPickを追加

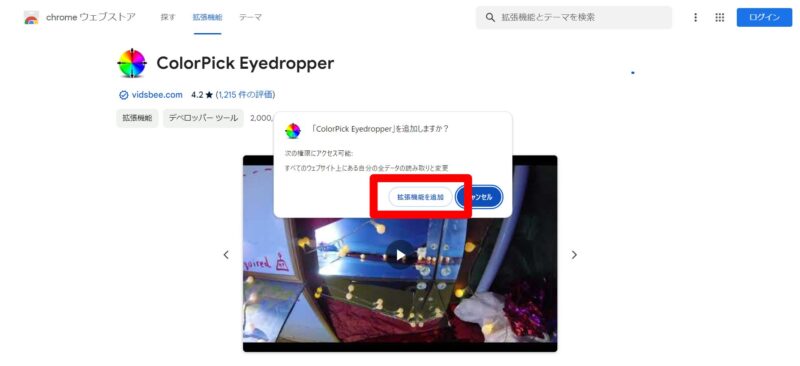
「chromeに追加」をクリック。

「拡張機能を追加」をクリック。
3 ツールバーに固定
ノンストップで使えるよう、ツールバーに固定しておくのがおすすめです。

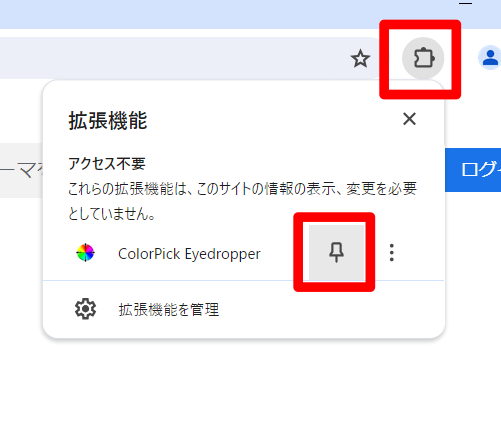
ツールバー右上のパズルのピース(?)マークをクリック。
ColorPick Eyedropper横のピンマークをクリック。
使い方もとっても簡単!感覚的に使えます。
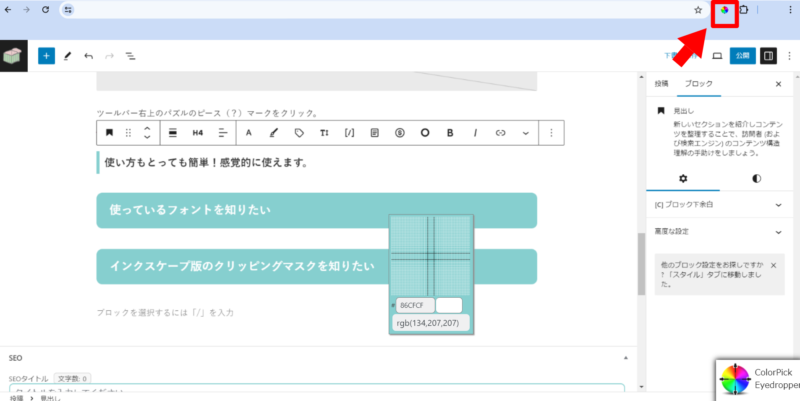
1 アイコンをクリックして起動

アイコンをクリックすると画面が固定されます。
2 知りたい色をクリック

知りたい色に狙いを定めてクリック!
3 カラーコードをコピー

表示されたカラーコードをコピー。
EscでColorPick Eyedropperを終了し、いつもの画面に戻れます。
4 数値をペースト
例えば、ワードプレスで文字の色を変えたい場合・・・

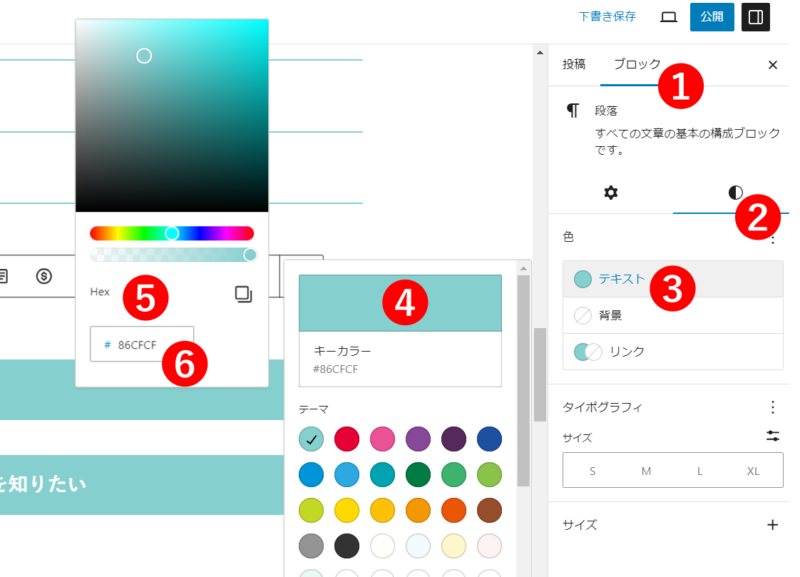
1 ブロックをクリック
2 スタイルをクリック
3 テキストをクリック
4 色が表示されているエリアをクリック
5 「Hex」を選択
6 表示された白抜きボックスに先ほどのカラーコードをペースト
使っているフォントを知りたい
・このWEBサイトが使っているフォントを知りたい!
なんとなく見た目が整っていたり、他のサイトとは見栄えが違う気がする・・・
という場合、使っているフォントが気になりますよね。
これもすごく簡単!一瞬で覚えられます◎
簡単3ステップでフォントを確認
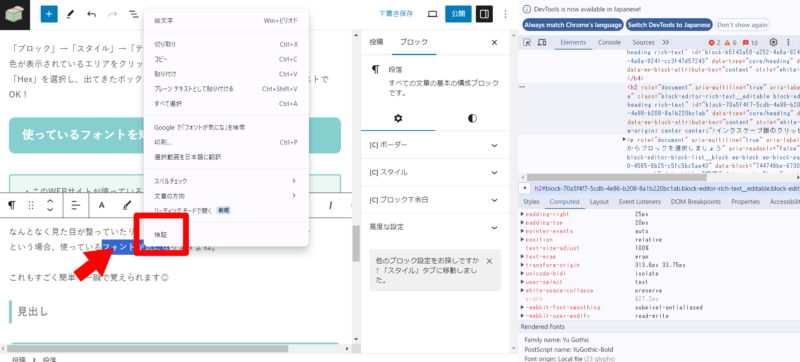
1 気になるフォントを検証

まずは気になるフォントを反転させて右クリック。
最下部の「検証」をクリックします。
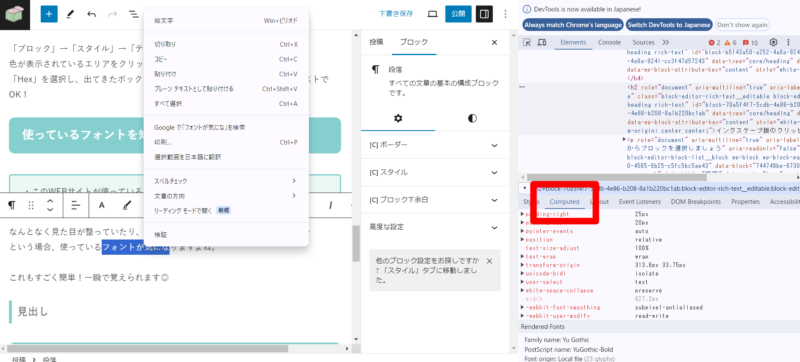
2 Computedをクリック

すごく専門的な画面がでてきます・・・
「Computed」をクリック。
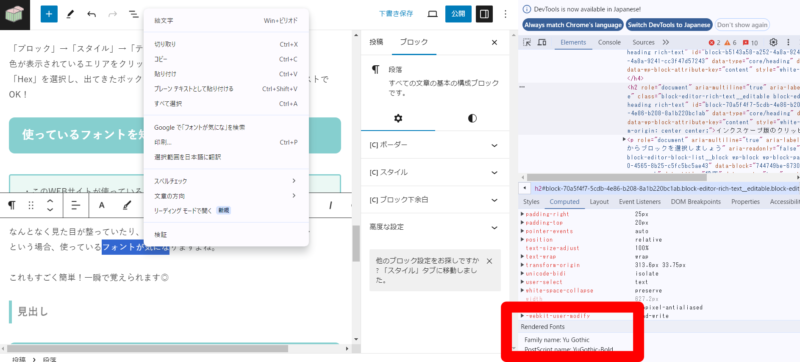
3 フォント情報が出てきます

ウィンドウの一番下にフォント情報が出てきます!

英語だらけ!?!?
と慌てますが、落ち着くと解読できます。
例えば、「Yu Gothic」→「游ゴシック」ですね。
インクスケープ版のクリッピングマスクを知りたい
私は、画像編集にインクスケープを使っています。
WEB上の画像編集サイトに比べるとやっぱりサクサク動くし、自由度も高くて楽しい!
ですが、イラレと同じようでたま~に違う・・・
一番悩んだのがイラレで言う「クリッピングマスク」。
下の図形を上の図形のアウトラインで切り抜く、あれですね。
「クリッピングマスク」は「クリップを設定」です!
イラレでとっても便利な「クリッピングマスク」、インクスケープでは、「クリップを設定」です!
1 図形を2つ重ねる

切り抜かれる画像を下、切り抜く図形(この場合は星型)を上に配置します。
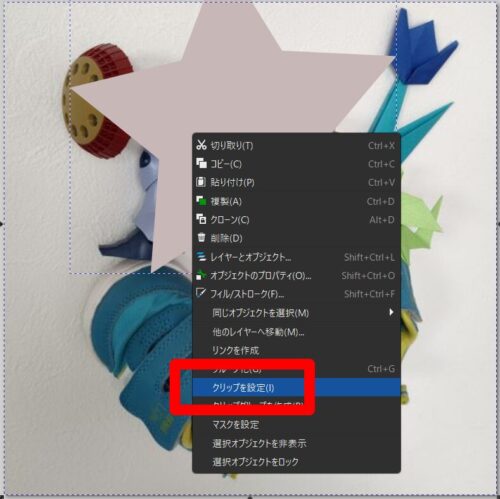
2 「クリップを設定」

切り抜かれる画像と切り抜く図形を選択
(シフトを押しながら選択で複数選択できます◎)
右クリック→「クリップを設定」!
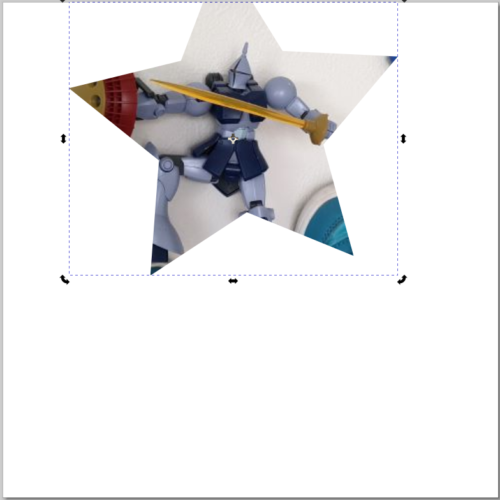
3 完成!

星型に切り抜けました!
まとめ
書きたいこと、表現したことは山ほどあるのに、なんか上手くいかない・・・
皆さんのそんな気持ちを少しでも解消できますように!

一緒に勉強していきましょう!




コメント